Blog
All you need to know about speaking at a tech conference
It’s scary getting up on stage in front of hundreds of people and talking to them. If you’re going down that route, let me share with you what I learned and how I prepared to give my first two Android conference talks. Hey, if I can do it, you can too.
Encryption on Android with Jetpack Security
We live in a mobile-first world. Mobile phones have become a big part of our lives….
Debugging RxJava
Let’s start with a riddle. Consider this situation: You are developing a News app which consists…
How to Develop an Awesome Development Team from the Ground Up
My path from someone who barely knew Android exists, to a Head of Development in a…
Android Architecture Part 5: How to Test Clean Architecture
There are wrong and right ways to test Clean Architecture on Android. We’ll show you how it’s done.
Android Architecture Part 4: Applying Clean Architecture on Android, Hands on (source code included)
In the last part of our Android Architecture series, we adjusted Clean Architecture a bit to…
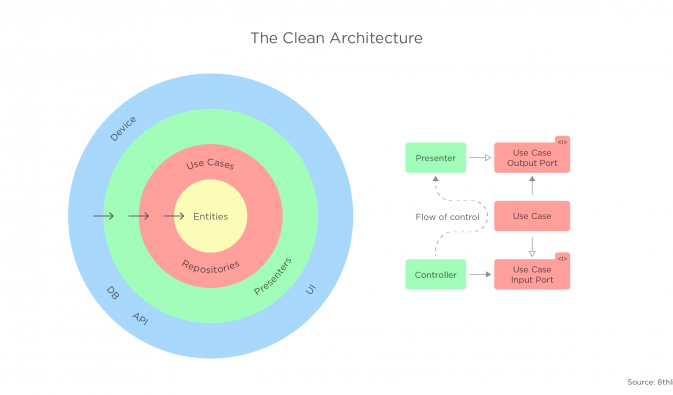
Android Architecture: Part 3 – Applying Clean Architecture on Android
So far in this series, we’ve covered some beginner’s mistakes and gone through the clean architecture….
Android Architecture: Part 2 – the clean architecture
In the first part of the series, we covered the mistakes we had made on our…
 is now
is now